Warning: Compiling PhantomJS from source takes a long time, mainly due to thousands of files in the WebKit module. With 4 parallel compile jobs on a modern machine, the entire process takes roughly 30 minutes. It is highly recommended to download and install the ready-made binary package if it is available.
- -Install Xcode and the necessary SDK for development (gcc, various tools, libraries, etc).
- --git clone git://github.com/ariya/phantomjs.git -cd phantomjs -git checkout 1.9 -./build.sh -- -
This produces a static build bin/phantomjs. This is a self-contained executable, it can be moved to a different directory or another machine.
For Ubuntu Linux (tested on a barebone install of Ubuntu 10.04 Lucid Lynx, Ubuntu 11.04 Natty Narwhal, Ubuntu 12.04 Precise Pangolin):
- --sudo apt-get update -sudo apt-get install build-essential chrpath git-core libssl-dev libfontconfig1-dev -git clone git://github.com/ariya/phantomjs.git -cd phantomjs -git checkout 1.9 -./build.sh -- -
For Amazon EC2 AMI (release 2011.09, 2012.03) and CentOS/RHEL 6:
--sudo yum install gcc gcc-c++ make git openssl-devel freetype-devel fontconfig-devel -git clone git://github.com/ariya/phantomjs.git -cd phantomjs -git checkout 1.9 -./build.sh -- -
Note 1: build.sh by default will launch parallel compile jobs depending on the available CPU cores, e.g. 4 jobs on a modern hyperthreaded dual-core processor. If necessary, e.g. when building on a virtual machine/server or other limited environment, reduce the jobs by passing a number, e.g ./build.sh --jobs 1 to set only one compile job at a time.
Note 2: To create an RPM package (EC2 AMI, CentOS, or RHEL), make sure rpm-build package is installed and then
- run the following after a successful build:
-cd rpm -./mkrpm.sh phantomjs -- -
Note 3: Compile time for Ubuntu 12.04 running on Amazon EC2 M1 Extra Large (m1.xlarge, 4 cores): 20 minutes, M1 Large (m1.large, 2 cores): 50 minutes, M1 Medium (m1.medium, 1 core): 100 minutes.
- -Install Microsoft Visual C++, either version 2010 or 2008 (the Express edition should work just fine).
- -First step is to build OpenSSL static library. Go to openssl.org/source and download the source package (tested with version 1.0.1). Unpack the package to a working directory, e.g. C:\openssl. Configure and build OpenSSL:
-perl Configure VC-WIN32 no-asm --prefix=C:\openssl -ms\do_ms -nmake -f ms\nt.mak install --
Get PhantomJS source code:
--git clone git://github.com/ariya/phantomjs.git -cd phantomjs -git checkout 1.9 -- -
Edit file src\qt\preconfig.cmd and change OPEN_SSL_DIR variable to point to the OpenSSL working directory.
Finally, compile PhantomJS:
--cd src\qt -preconfig.cmd -cd ..\.. -src\qt\bin\qmake -r -nmake -- -
This produces a static build bin/phantomjs.exe. This is a self-contained executable, it can be moved to a different directory or another machine.
The content of this page is moved to Contributing Guide.
- -Note Binary packages are made available on a volunteer basis. There is no need to - ask when a binary package for a given platform will be ready. The packagers are fully aware of every source release and they give their best effort to make the binaries available.
- -Download service is kindly provided by Google Code Project Hosting.
- -Download phantomjs-1.9.2-windows.zip (6.8 MB) and extract (unzip) the content.
-The executable phantomjs.exe is ready to use.
Note: For this static build, the binary is self-contained with no external dependency. It will run on a fresh install of Windows XP or later versions. There is no requirement to install Qt, WebKit, or any other libraries.
- -Download phantomjs-1.9.2-macosx.zip (9.1 MB) and extract (unzip) the content.
-The binary bin/phantomjs is ready to use.
Note: For this static build, the binary is self-contained with no external dependency. It will run on a fresh install of Snow Leopard or later versions. There is no requirement to install Qt or any other libraries.
-Alternative installation using Homebrew:
-brew update && brew install phantomjs-
Warning: MacPorts does not have updated PhantomJS build yet. Installing via MacPorts is not recommended.
- -For 64-bit system, download phantomjs-1.9.2-linux-x86_64.tar.bz2 (12.7 MB).
-For 32-bit system, download phantomjs-1.9.2-linux-i686.tar.bz2 (13.0 MB).
- -This package is built on CentOS 5.8. It should run successfully on Lucid or more modern systems (including other distributions). There is no requirement to install Qt, WebKit, or any other libraries. It is however expected that some base libraries necessary for rendering (FreeType, Fontconfig) and the basic font files are available in the system.
-For older systems, please compile PhantomJS from source (see below).
- -Download phantomjs-1.9.2-source.zip (39 MB) and follow the build instructions.
-Q: Why there is no binary package or installer for <insert your - favorite OS>?
- -A: Binary packages, executables, and installer are provided on a volunteer basis. - They may appear later, or they may not exist at all. We are a very small team and we - can't afford to produce all possible combinations of packages for the different - platforms and operating systems out there.
- -Q: Why does building PhantomJS take a long time?
- -A: Because PhantomJS build workflow bundles the WebKit module, it needs to compile - thousands of source files. Using the binary package is highly recommended. - It is fast to download and easy to install.
- -Q: Can you give a time estimate of the availability of feature X?
- -Because nobody is working full time on PhantomJS, there is no way to - predict the exact timing of the completion of a particular feature. - Every contributor to PhantomJS works on his own pace, sometimes it can - take a few release cycles until a certain feature is shipped.
- -Q: Is there any update on issue XYZ??
- -Any progress related to an issue, whether it is a change in the plan - or an implementation check-in, will be always posted to the issue - page. This is part of PhantomJS contribution guide, it is essential to - the development workflow. If an issue hasn't received any new update - for a while, a question like "Is there any update?" has an obvious - answer.
- -Q: Why do I get build failure with PhantomJS 1.5 after successfully - compiled 1.4?
- -A: PhantomJS has a completely different build workflow in version 1.5 compared to - its previous versions (read the details). If the working directory still has some left-over -from 1.4 build process, there will be a compile error, such as:
- -phantom.cpp:305: error: no matching function for call to 'QWebFrame::evaluateJavaScript(QString, QString)- -
The solution is to completely clean the directory from old build files. The - recommended way is to run git clean -xfd from the top-level. - Warning: this will remove everything not stored in the Git - repository database (read Git documentation for more info). Please back-up any files - appropriately.
- -After that, run the build script again.
- -Q: Why do I get the error message phantomjs: cannot connect to X - server?
- -A: In PhantomJS 1.4 or earlier, X server is still needed. The workaround is to use Xvfb. - Starting with PhantomJS 1.5, it is pure headless and there is no need to - run X11/Xvfb anymore.
- -Q: Which WebKit version is used by PhantomJS?
- -A: If you want to know HTML5/CSS3/other features supported by PhantomJS, using - WebKit version is not a good idea. See Supported Features wiki page for - details.
- -If you really like to get the WebKit version, find it via the user agent, run the - examples/useragent.js. The actual version depends on the libraries with - which PhantomJS was compiled.
- -Q: Why is PhantomJS not written as Node.js module?
- -A: The short answer: "No one can serve two masters."
- -A longer explanation is as follows.
- -As of now, it is technically very challenging to do so.
- -Every Node.js module is essentially "a slave" to the core of Node.js, i.e. "the - master". In its current state, PhantomJS (and its included WebKit) needs to have the - full control (in a synchronous matter) over everything: event loop, network stack, - and JavaScript execution.
- -If the intention is just about using PhantomJS right from a script running within - Node.js, such a "loose binding" can be achieved by launching a PhantomJS process and - interact with it.
- -Q: When using render(), why is the background - transparent?
- -A: PhantomJS does not set the background color of the web page at all, it is left - to the page to decide its background color. If the page does not set anything, then - it remains transparent.
- -To set an initial background color for a web page, use the following trick:
- -
-page.evaluate(function() {
- document.body.bgColor = 'white';
-});
-
- PhantomJS 1.1, Cherry Blossom, was released on April 27, 2011. This release is a minor update and all existing scripts should still work.
- -Some highlights of this release:
- -Bug fixes:
- -New features:
- -Examples:
- -Back to all releases.
- -PhantomJS 1.2, Birds of Paradise, was released on June 21, 2011. It is a major update, it introduces a whole set of new API. It is not compatible with the previous version. For porting existing scripts into the new API, follow the description below.
- -WebPage object
- -In order to improve the security aspect (see issue 41), PhantomJS scripts will not run in the context of web page execution. This means, there is no way for malicious scripts to detect the presence of 'phantom' object and exploits its API. - -
The "sandboxing" is achieved via a new WebPage object. It is an encapsulation of a web page. A specific URL can be loaded using its open() function. A typical usage is:
- -
-var page = new WebPage();
-
-page.open(url, function (status) {
- // do something
-});
-
-
-The callback in the open() is executed when the page loading is completed, with status equals to "success" if there is no error and "failed" is error has occurred.
- -The above construct is a convenient version of the following:
- -
-var page = new WebPage();
-
-page.onLoadFinished = function (status) {
- // do something
-};
-
-page.open(url);
-
-
-Beside onLoadFinished, there is also onLoadStarted which is invoked when page loading starts for the first time:
- -
-var page = new WebPage();
-
-page.onLoadStarted = function () {
- console.log('Start loading...');
-};
-
-page.onLoadFinished = function (status) {
- console.log('Loading finished.');
-};
-
-page.open(url);
-
-
-Page settings
- -The behavior of the web page can be set via its settings object, with the following properties:
- -As an example, here is how to change the user agent:
- -
-var page = new WebPage();
-
-page.settings.userAgent = 'Dragonless Phantom';
-
-page.open(url, function (status) {
- // do something
-});
-
-
-Rasterization
- -A web page can be rasterized to an image or a PDF file using render() function.
- -This rasterize.js is all it takes to capture a web site.
- -
-var page = new WebPage(),
- address, output, size;
-
-if (phantom.args.length < 2 || phantom.args.length > 3) {
- console.log('Usage: rasterize.js URL filename');
- phantom.exit();
-} else {
- address = phantom.args[0];
- output = phantom.args[1];
- page.viewportSize = { width: 600, height: 600 };
- page.open(address, function (status) {
- if (status !== 'success') {
- console.log('Unable to load the address!');
- } else {
- window.setTimeout(function () {
- page.render(output);
- phantom.exit();
- }, 200);
- }
- });
-}
-
-
-Network traffic
- -All the resource requests and responses can be sniffed using the onResourceRequested and onResourceReceived. An example to dump everything is:
- -
-var page = new WebPage();
-page.onResourceRequested = function (request) {
- console.log('Request ' + JSON.stringify(request, undefined, 4));
-};
-page.onResourceReceived = function (response) {
- console.log('Receive ' + JSON.stringify(response, undefined, 4));
-};
-page.open(url);
-
-
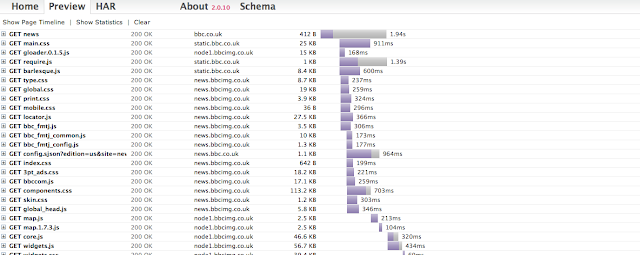
-The included examples/netsniff.js shows how to capture and process all the resource requests and responses and export the result in HAR format.
- -The following shows the waterfall diagram obtained from BBC website:
- -
JavaScript evaluation
- -To evaluate JavaScript code in the context of the web page, use evaluate() function. The execution is sandboxed, there is no way for the code to access any JavaScript objects and variables outside its own page context. An object can be returned from evaluate(), however it is limited to simple objects and can't contain functions or closures.
- -Here is an example to show the title of a web page:
- -
-var page = new WebPage();
-page.open(url, function (status) {
- var title = page.evaluate(function () {
- return document.title;
- });
- console.log('Page title is ' + title);
-});
-
-
-Any console message from a web page, including from the code inside evaluate(), will not be displayed by default. To override this behavior, use the onConsoleMessage callback. The previous example can be rewritten to:
- -
-var page = new WebPage();
-page.onConsoleMessage = function (msg) {
- console.log('Page title is ' + msg);
-};
-page.open(url, function (status) {
- page.evaluate(function () {
- console.log(document.title);
- });
-});
-
-
-To inject external code, use injectJs function passing the file name containing the code to be loaded. If the file can not be found in the current directory, it will be searched in the path specified in the libraryPath property. Both phantom and WebPage object have injectJs function.
- -To load external JavaScript library, includeJs is very useful. It behaves like the well-known dynamic script loading technique. An example:
- -
-page.includeJs("http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js", function() {
- // jQuery is loaded, now manipulate the DOM
-});
-
-
-Bug fixes
- -New features
- -Examples
- -Back to all releases.
- -PhantomJS 1.3, Water Lily, was released on September 23, 2011. It is a minor update, mostly bug fixes and few additional new features.
- -This version is backward compatible with version 1.2. Existing scripts should work without any modification.
- -Minimum requirement to build PhantomJS 1.3 is Qt 4.6 or later. Latest stable release of Qt, i.e. version 4.7.4, is strongly recommended.
- -Initial module support
- -Module API modelled after CommonJS Modules is available, currently only supporting webpage and fs built-in modules.
- -For compatibility reason, WebPage object at the global scope is still available. It will be deprecated in some future release. The new recommended way to create a web page is as follows:
- -
-var page = require('webpage').create();
-
-page.open(url, function (status) {
- // do something
-});
-
-
-WebPage object improvement
- -WebPage object wraps a native object that represents the web page. Because of technical limitation, a WebPage object can not be properly garbage collected and freed from the memory. To prevent increasing heap usage when create a lot of WebPage objects, use the new release() function, as in this example:
- -
-var page = require('webpage').create();
-
-page.open(url, function (status) {
- // do something
- // ....
- // finish
- page.release();
-});
-
-
-A new callback onInitialized can be used to modify the global objects before a page is loaded. In the following example, further calls to Math.random() effectively will always return the specified constant.
- -
-page.onInitialized = function() {
- Math.random = function() {
- return 42;
- };
-};
-
-
-Related to page rasterization using render() function, it is now possible to control the physical scroll offset of the web page using the new property of WebPage called scrollPosition, as illustrated below: - -
-page.scrollPosition = { top: 100, left: 0 };
-page.render('output.png');
-
-
-There is now a convenient way to create a new page by passing an option the constructor: - -
-var page = new WebPage({
- onConsoleMessage: function (msg) {
- console.log(msg);
- },
-
- settings: {
- loadPlugins: false,
- userAgent: 'Dragonless Phantom'
- },
-
- viewportSize: {
- width: 800,
- height: 600
- }
-});
-
-
-Page settings
- -The behavior of the web page can be further modified by the following new settings:
- -Example usage:
- -
-var page = new WebPage();
-
-page.settings.javascriptEnabled = true;
-page.settings.XSSAuditingEnabled = true;
-page.settings.localToRemoteUrlAccessEnabled = true;
-
-page.open(url, function (status) {
- // do something
-});
-
-
-Mouse events
- -Mouse events can be sent to the page using the new sendEvent function, like in the following examples:
- -
-page.sendEvent('mousedown', 45, 50);
-
-
-The first argument is the event type. Other available types are mouseup, mousemove, and click. The next two arguments represents the mouse position.
- -As of now, left button is the only pressed button for the event. For mousemove however, there is no button pressed (i.e. it is not dragging).
- -The events are not like synthetic DOM events. Each event is sent to the web page as if it comes as part of user interaction.
- -File system access
- -A set of API functions is available to access files and directories. They are modelled after CommonJS Filesystem proposal. - -
To start using, it needs to be instantiated via the fs module such as: - -
-var fs = require('fs');
-
-
-Read-only properties:
- -Query functions:
- -Directory-related functions:
- -File-related functions:
- -A stream object returned from the open() function has the following functions: - -
As an example of file access API, the following function recursively traverses a directory and prints all the found entries: - -
-function scanDirectory(path) {
- var fs = require('fs');
- if (fs.exists(path) && fs.isFile(path)) {
- console.log(path);
- } else if (fs.isDirectory(path)) {
- fs.list(path).forEach(function (e) {
- if (e !== '.' && e !== '..') {
- scanDirectory(path + '/' + e);
- }
- });
- }
-};
-
-
-Command-line options
- -Newly available options are:
- -Rather than passing all options in the command-line, it is also possible to store the options in a file using JavaScript Object Notation (JSON) and then tell PhantomJS to read it:
- -phantomjs --config=/path/to/config.json script.js arg1 arg2 arg3- -
where the contents of config.json looks like:
- -
-{
- 'ignoreSslErrors': true,
- 'localToRemoteUrlAccessEnabled': true
-}
-
-
-Platform-specific
- -Mac OS X: There is no more application bundle, the executable is bin/phantomjs and not bin/phantomjs.app/Contents/MacOS/phantomjs anymore.
- -Bug fixes
- -New features
- -Examples
- -Back to all releases.
- -PhantomJS 1.4, Glory of the Snow, was released on December 22, 2011. It is a minor update, mostly bug fixes and one new major feature: WebServer module.
- -This version is backward compatible with version 1.3. Existing scripts should work without any modification.
- -Minimum requirement to build PhantomJS 1.3 is Qt 4.6 or later. Latest stable release of Qt, i.e. version 4.8.0, is strongly recommended.
- -WebServer module
- -Note: This WebServer module is intended for ease of communication between PhantomJS scripts and the outside world. It is not recommended to use it as a general production server.
- -By using the embedded web server module Mongoose, PhantomJS script can start a web server which listens to a particular port.
- -A very simple example is as follows. It always gives the same response for any request.
- -var server, service;
-
-server = require('webserver').create();
-
-service = server.listen(8080, function (request, response) {
- response.statusCode = 200;
- response.write('Hello!');
-});
-
-
-The request object passed to the callback function may contain the following properties:
- -The response object should be used to create the response:
- -This WebServer module is still rather simple in this version. Depending on the needs, the functionalities and the corresponding API will be expanded in the next versions.
- -Static version build script
- -For continuous integration server and various other uses cases, often it is desired to have a static version of PhantomJS which has almost zero dependencies. While building PhantomJS for the static build is not difficult, it is often a daunting task to figure out the bits and pieces necessary to achieve that build.
- -For convenience, now there are two build scripts, available in the deploy subdirectories, each for Linux and Mac. The script automatically downloads the source code of Qt, build everything locally, and then prepare the binary for deployment. There is no need to have Qt installed on the system before running the script.
- -The produced binary has very minimal dependencies and can be transferred to another machine easily. With the help of UPX (optional), the size of the binary is only about 10 MB.
- -Note: Even with the static build, as of now you still need to setup Xvfb for the Linux version. Also for Mac, don't forget the Info.plist file (see issue 281).
- -New features
- -Bug fixes
- -Examples
- -Back to all releases.
- -PhantomJS 1.5, Ghost Flower, was released on March 20, 2012. This version is backward compatible with version 1.4. Existing scripts should work without any modification, unless there is a need to run Flash or other plugins (see below).
- -PyPhantomJS, the implementation of PhantomJS in Python with PyQt, ceased the development (issue 344) and thus the code has been removed from the repository.
- -Pure headless (no X11) on Linux
- -While it's always possible to customize the build of PhantomJS Linux without X11 (in particular since the last 1.4 release), it's a tedious adventure. Beginning from this release, X11-less setup is the standard when building PhantomJS Linux from source.
- -The benefits of pure headless are two-fold: no need to use Xvfb, it also compiles out-of-the-box on a barebone Linux server without GUI. This should make it easy to place PhantomJS in various continuous integration systems and cloud/elastic platforms.
- -Note that the pure headless mode does not compromise the functionalities and rendering quality. For screen capture, text rasterization is still done through FreeType and Fontconfig. Various formats (PNG, GIF, JPEG) for inlined images are still supported. Even producing PDF from the web page works just fine.
- -No more support for Flash and other plugins
- -Plugin support has been completely disabled (see issue 413) for the following reasons:
- -Future reported issues and bugs which relate to Flash and other plugins will be marked as WontFix.
- -Improved troubleshooting
- -To facilitates easier troubleshooting, there exists support for interactive mode (REPL), remote debugging, and error handling.
- -If PhantomJS is launched without any argument, it starts in the so-called interactive mode, also known for REPL (read-eval-print-loop). This mode allows a faster cycle of experiment and script prototyping. PhantomJS REPL supports the expected features: command editing, persistent history, and autocomplete (with Tab key).
- -Terminal line editing feature of this interactive mode is based on Linenoise (an improved fork of the original project).
- -Remote debugging permits inspection of the script and web page via another WebKit-based browser (Safari and Chrome). This is achieved by launching PhantomJS with the new option, as in this example
- -phantomjs --remote-debugger-port=9000 test.js- -
After than, open Safari/Chrome and go to the http://ipaddress:9000. The browser will show the familiar Web Inspector interface which in this case works on the script being tested.
- -Note: As of now, remote debugging is only for Linux (see issue 430) .
- -To easily catch an error occured in a web page, whether it is a syntax error or other thrown exception, an onError handler for the WebPage object has been added. An example on such a handler is:
- -
-page.onError = function (msg, trace) {
- console.log(msg);
- trace.forEach(function(item) {
- console.log(' ', item.file, ':', item.line);
- })
-}
-
-
-Now if the page opens a site with some JavaScript? exceptions, a detailed information (including the stack trace) will be printed out.
- -Note: Further refinement to the stack trace is still being planned (see issue 166).
- -System module
- -A set of functions to access system-level functionalities is available, modelled after CommonJS System proposal.
- -To start using, it needs to be instantiated via the system module such as:
- -var system = require('system');
-
-Read-only properties:
- -Query functions: - -
An example printenv.js demonstrates the same functionality as in the Unix printenv utility:
- -
-var system = require('system'),
- env = system.env,
- key;
-
-for (key in env) {
- if (env.hasOwnProperty(key)) {
- console.log(key + '=' + env[key]);
- }
-}
-phantom.exit();
-
-
-An example arguments.js prints all the command-line arguments:
- -
-var system = require('system');
-if (system.args.length === 1) {
- console.log('Try to pass some args when invoking this script!');
-} else {
- system.args.forEach(function (arg, i) {
- console.log(i + ': ' + arg);
- });
-}
-phantom.exit();
-
-
-If the script is invoked:
- -phantomjs arguments.js answer 42- -
gives the following result: - -
-0: arguments.js -1: answer -2: 42 -- -
Control web security
- -Performing cross-domain XHR is often necessary for some scripting purposes. This is now possible by disabling web security (issue 28), either with --web-security=no command-line option or webSecurityEnabled page setting.
- -Note: Disabling web security may make the system more vulnerable to attacks and other malicious content. Use it with great caution. - -
An example findads.js uses disabled web security to access the frame content from Google Ads server: https://gist.github.com/2037945. - -
New features
- -Bug fixes
- -Back to all releases.
- -PhantomJS 1.6, Lavender, was released on June 20, 2012. It is a minor update, mostly bug fixes and some new API.
- -This version is backward compatible with version 1.5. Existing scripts should work without any modification.
- -Improved support for rendering
- -While it is always possible to capture the web page and render it as an image, it involves creating an external file to hold that image. With this version, the captured content can be retrieved as a string, base64-encoded using the new renderBase64(format) function.
- -The example will dump the base64-encoded rendering of the web page in PNG format (the default if no format is specified) to the terminal:
- -
-var page = require('webpage').create();
-page.open('http://m.bing.com', function (status) {
- console.log(page.renderBase64());
- phantom.exit();
-});
-
-
-To facilitate creating thumbnail preview, scaling the screen capture is now possible via the new zoomFactor property. In this example, the BBC site is captured to an image at 25% zoom.
- -
-var page = require('webpage').create();
-page.open('http://news.bbc.co.uk', function (status) {
- page.zoomFactor = 0.25;
- page.render('bbc.png');
- phantom.exit();
-});
-
-
-Better script evaluation
- -Arguments can be passed to evaluate() function to run a script in the context of the web page.
- -In the following example, the text value of a DOM element is extracted. The element is chosen based on the selector which is passed to evaluate.
- -
-var page = require('webpage').create();
-page.open('http://m.bing.com', function (status) {
- var title = page.evaluate(function (s) {
- return document.querySelector(s).innerText;
- }, 'title');
- console.log(title);
- phantom.exit();
-});
-
-
-Evaluating a script asynchronously is now possible via the new evaluateAsync function. Unlike the standard evaluate, the function returns immediately and does not wait until the script execution finishes. Consequently there is no return value from this function.
- -New features
- -Improvements
- -Back to all releases.
- -PhantomJS 1.7, Blazing Star, was released on September 22, 2012. It added module system support (modelled after CommonJS), better cookies handling, additional input events, and other small improvements.
- -Module system
- -There has been module system support for a while, however it works only for internal modules. In this release, that support is extended for generic module written in JavaScript or CoffeeScript. The construct for the module system is modelled after CommonJS Modules 1.1.
- -As an example, supposed there is a script universe.js which contains the following code:
-exports.answer = 42;
-exports.start = function () {
- console.log('Starting the universe....');
-}
-
-
-This module can be used in another script like the following:
- -
-var universe = require('./universe');
-universe.start();
-console.log('The answer is', universe.answer);
-
-
-With this module support, a long PhantomJS script can be broken down into smaller files and thus it becomes more maintainable.
- -Cookies handling
- -Support for cookies has been added in the previous version. In this release, the implementation is significantly improved in order to make it behave as similar as possible in a real web browser. The cookies are stored in a global container ("cookiejar") which can be serialized and modified easily.
- -The following simple example shows every single cookie set when accessing a web site:
- -
-var page = require('webpage').create();
-phantom.cookiesEnabled = true;
-page.open('http://m.bing.com', function () {
- console.log(JSON.stringify(phantom.cookies, null, 2));
- phantom.exit();
-});
-
-
-More input events
- -PhantomJS can send input events to a web page. This not a DOM event, it is more like a real user input in a web browser.
- -In this version, a mouse event can now explicitly specify the button corresponding to the event: middle or right (otherwise it is left by default). In addition, doubleclick event type is also supported. The following code fragment demonstrates sending a right-click:
-page.open(url, function () {
- page.sendEvent('mousepress', 50, 100, 'right');
-});
-
-
-Beside mouse events, finally you can also trigger keyboard-related events: keyup, keydown, and keypress. For any of these events, a character or a string needs to be passed as in the following code fragment:
-page.open(url, function () {
- page.sendEvent('keypress', 'A'); // send one char
- page.sendEvent('keypress', 'PhantomJS'); // send a sequence of characters
-});
-
-
-New features
- -Improvements
- -Known Issues on Microsoft Windows
- -Back to all releases.
- -PhantomJS 1.8, Blue Winter Rose, was released on December 21, 2012. It integrated Ghost Driver, an implementation of WebDriver Wire Protocol.
- -WebDriver support via Ghost Driver integration
- -- Ghost Driver, a project by - Ivan De Marino, is an implementation - of WebDriver Wire Protocol. - In this PhantomJS release, Ghost Driver functionalities have been fully integrated. -
-
- To launch PhantomJS in Remote WebDriver mode at the intended PORT number:
-
phantomjs --webdriver=PORT- - -
- The following example, written in Ruby, assumes PhantomJS WebDriver is running on port 9134.
- The script will load Google, submit a search for the term "PhantomJS" and print the page title
- of the search result page:
-
-require "selenium-webdriver" -driver = Selenium::WebDriver.for(:remote, :url => "http://localhost:9134") -driver.navigate.to "http://google.com" -element = driver.find_element(:name, 'q') -element.send_keys "PhantomJS" -element.submit -puts driver.title -driver.quit- - -
- Bindings for your favourite programming language can be found in Selenium >= 2.27: -
| Language Binding | -Status | -
|---|---|
| Java | -Available | -
| C#/.Net | -Available | -
| Python | -Available | -
| Ruby | -Available | -
| PHP | -Work in progress | -
- More details can be found in - this blog post. - Also, make sure you check the documentation of Selenium WebDriver. -
- -New features
- -Improvements
- -Fix in 1.8.1
- -Fixes in 1.8.2
- -Known Issues on Microsoft Windows
- -Back to all releases.
- -PhantomJS 1.9, Sakura, was released on March 20, 2013. It came with an updated GhostDriver, -an improved resource loading control, as well as other incremental improvements.
- -Note: PhantomJS 1.9 is the last release in the 1.x series. For the next 2.x series, the core implementation will be -ported to Qt 5 to get a more modern base platform, -as well as to have an updated WebKit module.
- -Network requests control
- -A new functionality is provided so that every network request can be aborted. This is quite similar to the existing -support for intercepting those requests (for monitoring purposes), except now any unwanted requests could be blocked as well. -The following code fragment demonstrate the use:
- -
-page.onResourceRequested = function(requestData, request) {
- if ((/http:\/\/.+?\.css$/gi).test(requestData['url'])) {
- request.abort();
- }
-};
-
-
-If a request has an associated URL ending with .css, it will not be routed to the server. Effectively,
-this means that the page is loaded without any stylesheets
-(often useful to check for connection failures). Matching the URL with the main resource URL can also be used to
-exclude third-party assets.
Of course, the URL matching can be more complicated than these simple examples.
- -New features
- -Improvements
- -Examples
- -Fixes in 1.9.1
- -Fixes in 1.9.2
- -Known Issues on Microsoft Windows
- -Back to all releases.
- -
Sakura is a spring flower, see Ariya's email on Mar 23, 2013:
- --We do agree that this release should mark the end of the 1.x series. -Going forward, we'll switch to Qt 5 and use the chance to boot the -all-new 2.0. For such a closing release, it just makes sense to pick -something related to the first code name ever given (exercise for the -reader), hence why 1.9 is called "Sakura". -- -
The Blue Winter Rose is a flower that grows in the glass gardens of Winterfell. -It's pale blue the color of frost. Also, it's connected to the legend of Bael the Bard.
- -- Bael the Bard climbed the Wall.- -
- Took the Kingsroad and entered Winterfell.
- He made himself known as Sygerrik of Skagos, a singer.
- He sang until midnight for the Lord's pleasure.
- Impressed by his skills, Lord Brandon Stark asked him what rewarded he wanted.
- Bael asked for the most beautiful flower in Winterfell's gardens.
- Blue winter roses were just blooming.
- Brandon Stark agreed to offer him one.
-
The following morning, the virgin daughter of the lord had disappeared. In her bed was a Blue Winter Rose.
- -Source: A wiki of Ice and Fire.
-Photo by christopher goodband CC BY-SA 2.0.
- -Blazing Star is an autumn flower. See Ariya's -email on Sep 22, 2102:
- --"Blazing Star" is a mesmerizing and beautiful flower, it is often used -as a symbol representing happiness and satisfaction. Tending these -flowers requires some patience, the reward is however worth all the hassle. - -Its beautiful appearance makes it popular among gardeners, don't be -surprised if you are stunned by the florets for hours and hours. -Blazing star is also known to have mild medicinal characteristics. -A fabulous combination of outer beauty and inner beauty I would say. - -These days, with almost every web-related test framework gets -connected to PhantomJS in one way or another, presenting these -attractive yet romantic blossoms marking a joyful relationship could -not be a better honor for us. -- -
Photo by Frank Wouters CC-BY
via Wikimedia Commons.
Lavender is a summer flower. See Ariya's email on June 18, 2012:
- --...for this summer release, I pick the code name "Lavender". This summer flower is not -only beautiful, it is also known for its wonderful scent and soothing -quality, often served as a remedy for anything from sore joints to -insomnia. Well, with the widespread use of PhantomJS in various -testing frameworks since some releases ago, isn't that exactly what -this headless WebKit also brings to many web developers? Helping -people to stay calm, avoid anxiety, and increase their productivity is -surely a decent goal to have! -- -
Photo by Fir0002/Flagstaffotos (Own work) CC-BY-NC
via Wikimedia Commons.
Ghost Flower is a spring flower. See Ariya's email on March 15, 2012:
- --...for this spring release, I cast the code name "Ghost Flower". This spring flower is -rather beautiful actually. California, where I now reside, is one of -its native home. In addition, I'm sure you'll notice the significance -of the first word in the name :) -- -
Photo by Stan Shebs (Own work) CC-BY-SA-3.0
via Wikimedia Commons.
Glory of the Snow is a winter flower. See Ariya's email on Nov 29, 2011:
- --Approaching the final month before its very first birthday, I'm sure -we're all very happy to see that PhantomJS gains a lot of tractions -these days. There are reports of people using it with various -JavaScript test frameworks, along with assorted types of continuous -integration systems. The ecosystem grows and lately there seems to be -an increasing amount of projects using PhantomJS as a basis to do -something which was not possible before. In short, it spreads like -wild fire. Thus, it just makes sense for me to cast the winter release -of PhantomJS, i.e. version 1.4, as "Glory of the Snow". It's a winter -flower with beautiful colorful star petals which easily grows and -spreads to almost everywhere. -- -
Photo by Hedwig Storch (Own work) CC-BY-SA-3.0
via Wikimedia Commons.
Water Lily is an autumn flower. See Ariya's email on June 24, 2011:
- --When I started PhantomJS, I never thought it would be this -fascinating. Getting some interests from the integration testing folks -is awesome. In particular, I hope (we're getting there) PhantomJS can -be a nice solution for, among others, Ruby developers. Related to -this, hereby I designate the autumn release of PhantomJS, i.e. version 1.3, -as "Water Lily", an autumn flower considered by many to be the "jewels of the pond". -- -
Photo by Kazuyanagae (Own work), CC-BY-SA-3.0
via Wikimedia Commons.

Birds of Paradise is a summer flower. See Ariya's email on May 31, 2011:
- --I feel honored that PhantomJS gains a lot of tractions and used by -many front-end developers. One particular striking example is Twitter. -Now, if I allow to pick a random bird (remember the tweet connection), -that'll be sunbird. In particular because Strelitzia nicolai is -pollinated by the sunbirds. -Strelitzia nicolai is just one species under the genus Strelitzia, -commonly known as the beautiful Birds of Paradise flowers. -- -

Cherry Blossom is a spring flower. See Ariya's email on Apr 9, 2011:
- --I would like to have "seasonal" PhantomJS release schedules. Thus, -this month seems to qualify very well for a Spring release of -PhantomJS 1.1. Most likely code name for this release is "Cherry -Blossom" since there are apparently lots of PhantomJS fans in Japan -(search for PhantomJS in Twitter) and with the recent difficult time -they have, paying homage to them is the least we can do." -- - -
PhantomJS 1.9 "Sakura", was released on March 20, 2013. It came with an updated GhostDriver, an improved resource loading control, as well as other incremental improvements.
- -PhantomJS 1.8 "Blue Winter Rose", was released on December 21, 2012. It integrated GhostDriver, a remote WebDriver (Wire Protocol) implementation, and many related API addition.
- -PhantomJS 1.7 "Blazing Star", was released on September 22, 2012. It added module system support (modelled after CommonJS), better cookies handling, and other small improvements.
- -PhantomJS 1.6 "Lavender" was released on June 20, 2012. It is a minor update with some improvements on the rendering and script evaluation, as well as various bug fixes.
- -PhantomJS 1.5 "Ghost Flower" was released on March 20, 2012. It added pure headless (no X11) for the Linux version, improved troubleshooting with interactive mode and remote debugger, and a new system module.
- -PhantomJS 1.4 "Glory of the Snow" was released on December 22, 2011. It is a minor update, mostly bug fixes and one new major feature: WebServer module.
- -PhantomJS 1.3 "Water Lily" was released on September 23, 2011. It added preliminary module syntax, file system support, mouse events, and other page-related improvements.
- -PhantomJS 1.2 "Birds of Paradise" was released on June 21, 2011. It implemented an abstraction for web page object, added support for rasterization and network traffic monitoring.
- -PhantomJS 1.1 "Cherry Blossom" was released on April 27, 2011. It added supports for file upload, network proxy, disk cache, GIF output. In addition, scripts can now be written in CoffeeScript.
- -